Full Stack Developer Interview Simulation – Project Walkthrough & Security Readiness
- 2025-04-03 • Published

A simulated technical interview showcasing project understanding, structure, logic flow, deployment, and error handling of a full stack attendance management system.

Q1: Project Folder Structure
This screenshot represents the structure of my own full-stack employee management system project:
- controllers/: For business logic (e.g., attendance, users).
- routes/: Defines the endpoints that redirect to corresponding views or actions.
- models/: Contains MongoDB schema structures (user, employee, manager, QRCode).
- public/: For static files like images.
- seeds/: Scripts to insert and reset dummy data.
- utils/: Utilities like
wrapAsync, global error middleware, and custom validators. - views/: The EJS-based UI templates (frontend visuals).
- app.js: Server-side app configuration and route mounting.
- package.json: Contains dependencies and CLI commands like
nodemon app.js.
Q2: How the Attendance Flow Works
It starts from controllers/attendance.js where both Admin and Manager can use the viewLog module to view and approve employee attendance. It connects to the models/attendance.js to retrieve attendance schemas, then continues through routes/attendance.js, and finally renders in attendance/log.ejs. Both Admin and Manager can insert check-in/check-out times, and confirm pending attendance entries.
Q3: QR Code Flow
The logic begins in controllers/attendance.js → scanQR function. Admin/Manager generates and prints QR codes stored in models/QRCode.js. Routing is handled by routes/attendance.js and then rendered in attendance/scan.ejs. Each QR has a 24-hour expiration logic, preventing reuse or outdated attempts.
Q4: Role-Based Access Security
Access to the log page (attendance/log) is restricted by isAuth.js and checkRole.js middlewares. If any unauthorized users attempt to bypass, I’ll temporarily shut down the server and investigate. For stronger future protection, I plan to implement 2FA login and email verification.
Q5: Deployment Readiness
I have previously pushed and deployed frontend projects successfully using GitHub + Vercel with a .com domain. While backend/full stack deployment failed earlier due to no cloud-hosted DB, I plan to allocate budget for scalable DB services like MongoDB Atlas or Supabase for smooth deployment.
Q6 & Q7: Error Handling & Security Strategy
I implemented a global error handler (errorHandler.js) and ExpressError utility in utils/. In production environments, I plan to invest in security upgrades, scalable infrastructure, and proper alert systems. For extreme threats like DDoS attacks, I will shut down the server and audit everything from database, middleware logic, to access controls.
🛡️ This simulation represents my real project navigation, done while having the source code opened live during the interview-style practice. Every answer was formed based on my understanding and hands-on implementation.
Entry Level Plus – Interview Q&A Script
This script is designed for candidates with strong technical hands-on experience but limited formal team collaboration history. It positions you as technically ready, low training cost, and fast to adapt.
1. Tell me about yourself
My name is Rei Reltroner. I’m a self-taught full stack developer specializing in Laravel, React, and modular ERP architecture.
Over the past year, I’ve built reltroner.com, a 300+ page static CMS, and hrm.reltroner.com, a production-ready HRM ERP module.
I focus on building cost-efficient, scalable systems — for example, optimizing hosting to avoid hidden infrastructure costs. I’m now looking for a role where I can apply these skills in a team setting, learn from senior engineers, and contribute to real-world projects.
In one of my ERP projects — HRM Reltroner — I had my code reviewed by an experienced senior developer, Quan Nguyen, during a live demo. It wasn’t just about the final product — he checked my code structure, naming conventions, security practices, and GitHub workflow, just like in a production-level team. That experience gave me real exposure to professional feedback loops, so if I join your team, my technical adaptation time will be very short — I’m already used to industry-level review standards.
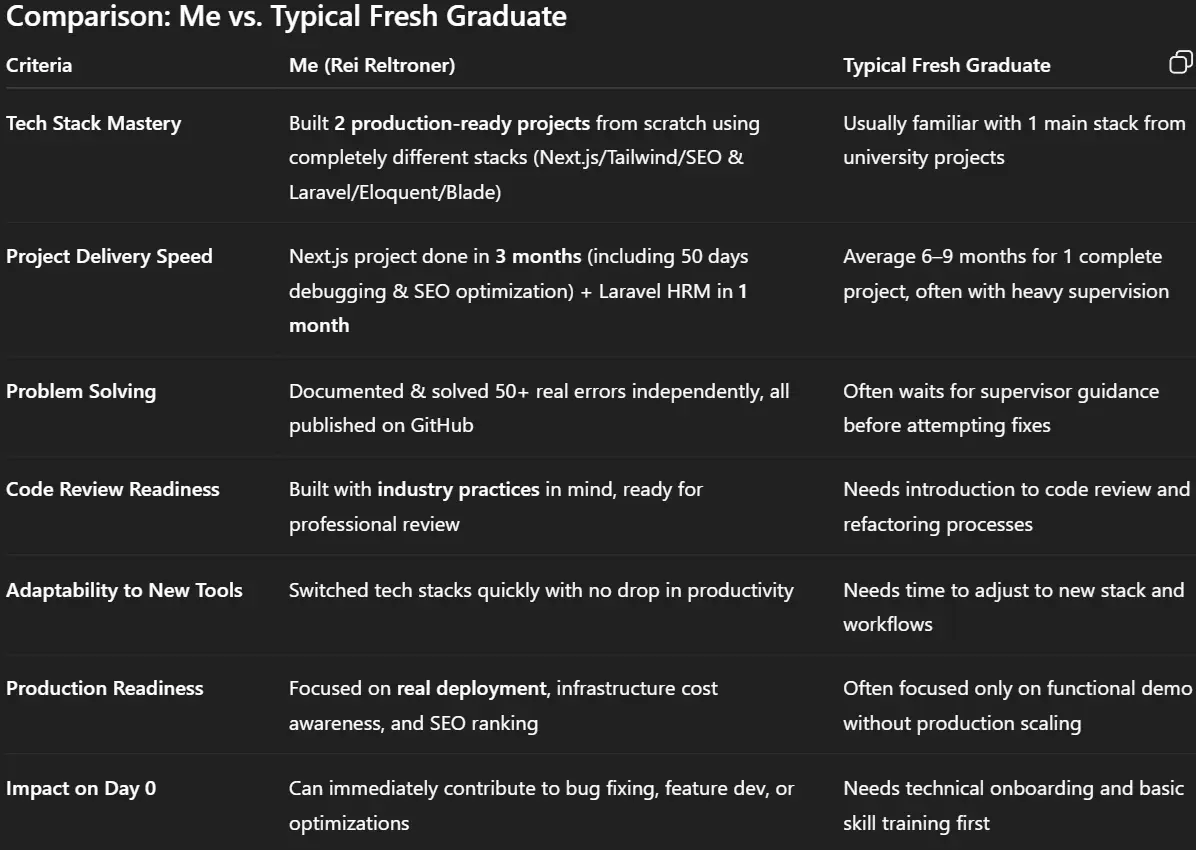
In the past few months, I’ve built two different production-ready projects from scratch using completely different stacks. For example, I developed reltroner.com with Next.js, Tailwind, and full SEO optimization in just 3 months—including 50 days of self-debugging and documenting all issues on GitHub. I also built hrm.reltroner.com with Laravel, Eloquent, Breeze, and Blade in about 1 month, reaching half production readiness without any professional code review. This means I’m already used to solving real-world problems without needing technical hand-holding, so in my first day here, I can focus on adapting to your workflow and culture instead of learning the basics.
2. What projects have you worked on?
The largest one is HRM Reltroner ERP, built from scratch in Laravel 12 with Blade template engine, and UI template. It includes modules for employee management, payroll, attendance tracking, and reporting.
I also built Reltroner CMS — a static site with 300+ markdown pages with WebP images, deployed on Vercel with zero hosting cost.
These projects taught me not just coding, but also deployment strategies, GitHub version control, and cost optimization.
3. Tell me about a challenge you faced in your projects
When I deployed HRM Reltroner ERP on Railway, I expected $5/month hosting. But the project size was 62.5 MB, triggering $52/month charges.
I re-engineered the deployment pipeline, cut unused assets, and moved the CMS to a static Vercel deployment. This reduced costs to $0 for CMS and avoided unnecessary infra spending.
It was a valuable lesson in designing software with infrastructure cost as a real constraint.
4. How do you handle working in a team if you haven’t had formal office experience?
In my solo projects, I’ve still applied team workflows — using GitHub PRs, documenting issues, and responding to code review feedback from other developers like Quan Nguyen.
I follow a structured process: read the requirements, ask clarifying questions, implement the feature, document changes, and push via GitHub Flow. I believe I can adapt quickly to any team’s internal workflow.
5. How do you prioritize tasks?
I use a cost–impact matrix. Tasks that bring high user value with low implementation cost go first. I also break large features into smaller deliverables to ensure progress is visible and reviewable. This keeps me on track and reduces integration risks.
6. How do you ensure code quality?
I follow PSR-12 standards for PHP, write clear commit messages, and keep functions small and focused. For Laravel projects, I use built-in validation, Eloquent relationships with eager loading, and database migrations with version control.
I also test features locally before pushing to staging.
7. Why should we hire you?
I can deliver production-ready code quickly because I’ve already built complex systems from scratch. I’m also cost-aware and efficient — I think about long-term maintainability and infrastructure costs, not just feature delivery.
I’m a fast learner and can adapt to your codebase and workflow without heavy training.
8. Do you have any questions for us?
- How does the team manage code reviews and knowledge sharing?
- What’s your typical onboarding process for new developers?
- Are there opportunities to work on cross-functional projects with other teams?
📝 Answering Technique
- Use Problem → Analysis → Solution → Result structure for technical questions.
- Don’t just say “I can do Laravel” — explain how you solved problems using Laravel.
- Highlight cost-awareness as your unique advantage, as it’s rare for entry-level candidates.
🔙 Back to Blog